基于MVVM构建聊天App(四)构建自己的开源库
坦白来说我们所使用的任何一个功能在github等一些开源网站上都能找到示例代码或相关开源库,我个人认为在使用一个开源代码加入到自己的工程之前应该慎重:
- 有些开源项目的由于各种原因最终作者不再维护,出现bug了我们只能自己维护或者寻找新的替代库;
- 我们的需求和开源库有区别,即使使用了开源代码也需要在其基础上再次修改;
- iOS 系统升级后,一些开源库的作者不能及时发布新的兼容版本,可能会导致出现兼容问题;
- 考虑到工程包的问题,虽然苹果已将非Wi-Fi下载APP的大小升至150M,但在工程中大量引入第三方库,必然也会导致APP包比预期要大;
在工程中部分功能,如LoadingView,网络请求,JSON转Model等,虽然有很多开源库,但我还是建议尽量使用系统的方法,或者封装一个组件并将其开源。这样既可以避免上面的几个问题,同时如果开发新项目了也可以更方便的集成到新项目中。
一般来说,构建一个开源库应该做以下几步操作:
- 编写开源代码
- 测试和修改
- 发布到开源平台,如Github等
- 后期维护,包括及时升级,修改bug,处理Issues和Pull requests等
1、创建工程编写代码
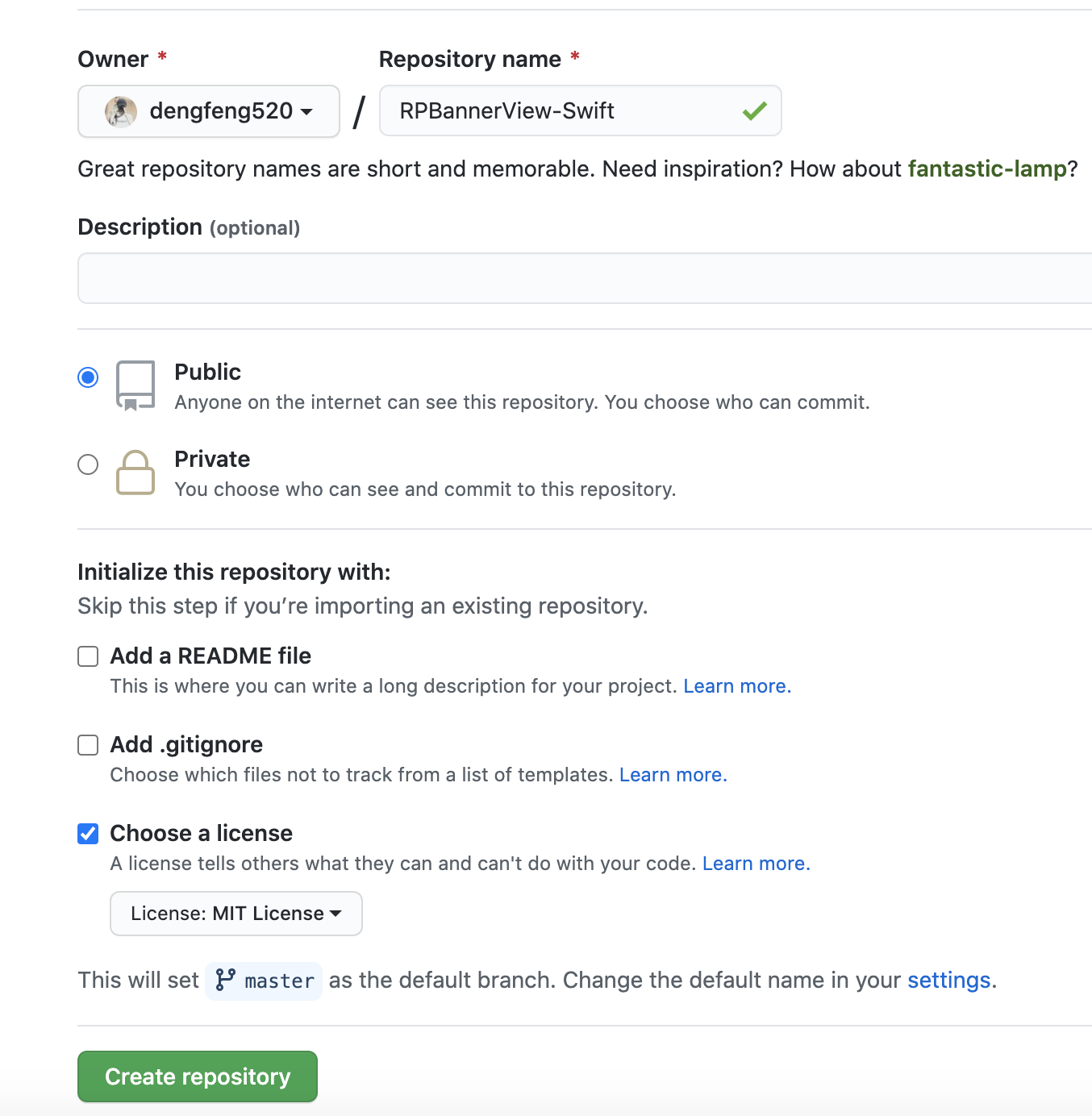
1、登录GitHub,新建一个仓库,命名为RPBannerView-Swift,此处我选的是MIT开源协议。

2、在本地新建一个RPBannerView-Swift文件夹,并将刚创建的代码clone到该文件中

3、在该文件夹中新建一个工程,命名为RPBannerView-Swift,完成后上传代码到GitHub上。
1 | cd Desktop/RPBannerView-Swift/ |
4、iOS 版本兼容

打开RPBannerView-Swift工程,修改最低支持版本为iOS 11,此时build工程,会报错。在AppDelegate和SceneDelegate做兼容处理即可。
- in AppDelegate.swift
1 | @available(iOS 13.0, *) |
- in SceneDelegate.Swift
1 | @available(iOS 13.0, *) |
2、发布到Carthage
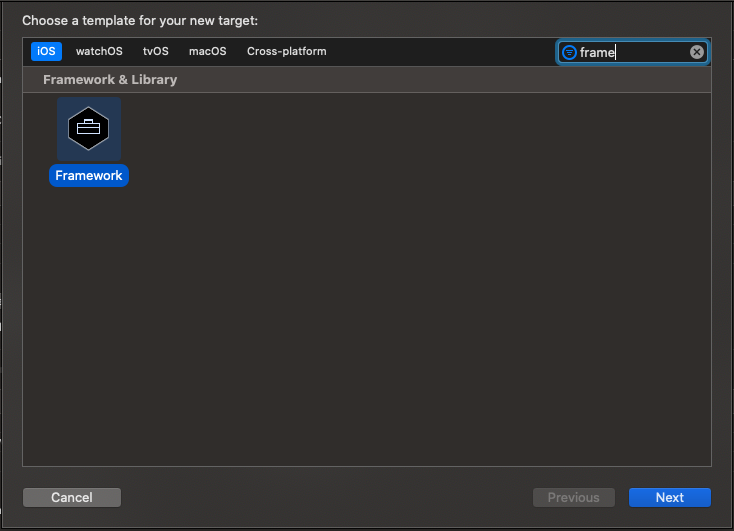
- 1、新建framework
编译工程成功后新建一个framework ,命名为RPBannerView,



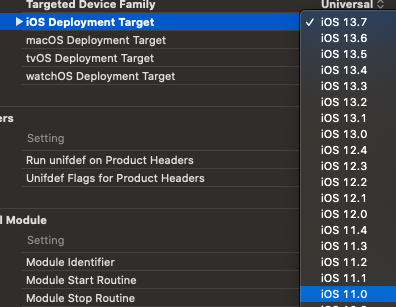
2、完成后修改
RPBannerView.framework的最低版本为iOS 11,选中新建的
RPBannerView.framework–>Build Settings–>iOS deployment Target–>iOS 11

3、添加
RPBannerView.framework要编译的文件,选中
RPBannerView.framework–>Build Phases
把需要编译的文件导入即可。

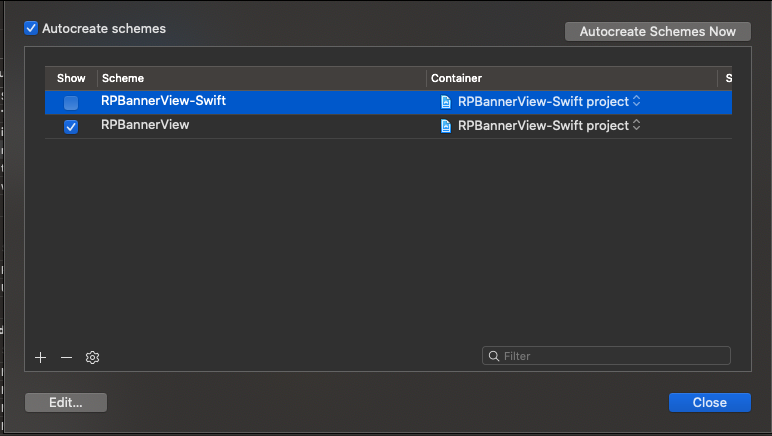
- 4、新建Xcode schemes
选择 Manager Schemes –> 勾选shared


- 5、编译FrameWork
切换到RPBannerView.framework,此处要注意,不要选择模拟器!!

在Terminal中cd到工程文件,执行build命令,
1 | cd Desktop/RPBannerView-Swift/ |
一般情况下第一次build可能会报错,目前不知道是什么原因造成的。
Skipped building RPBannerView-Swift due to the error: Dependency "RPBannerView-Swift" has no shared framework schemes
解决报错方法:打开Manage Schemes,取消勾选RPBannerView,点击Close,然后再次打开重新勾选即可。
重新build成功。
Building scheme "RPBannerView" in RPBannerView-Swift.xcodeproj

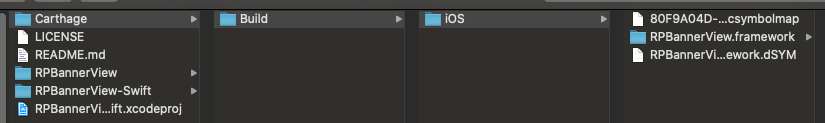
编译成功后打开工程文件可以看到多了一个Carthage文件,逐步点开:Carthage –> Build –> iOS –> RPBannerView.framework是编译成功后的文件。
- 6、上传
RPBannerView-FrameWork到GitHub
编译成功后需要把代码上传到GitHub并开源才可以让其他人通过Carthage来使用这个开源库。
1 | cd Desktop/RPBannerView-Swift/ |
- 7、创建tag
在上传到GitHub后需要创建一个tag,以此来确定这个库的版本。
1 | cd Desktop/RPBannerView-Swift/ |
- 8、验证是否成功
新建一个工程,命名为RPBannerViewDemo,在Cartfile文件中导入上传的库,然后更新carthage,如果成功说明
1 | cd RPBannerViewDemo |
--platform iOS是指定平台默认是全平台架构的,--no-use-binaries是不用预编译的二进制,用源码重新编译二进制,如果不指定,网络不好的情况下会报错。
如果工程中已经使用了Carthage,只需要更新RPBannerView-Swift即可。
1 | carthage update RPBannerView-Swift --platform iOS |
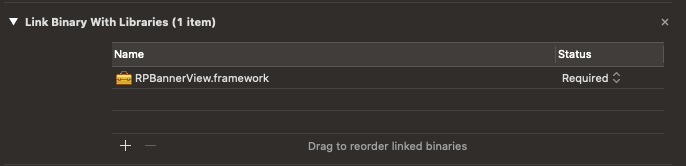
更新完成后,打开工程,选择TARGETS –>Build Phases–> Link Binary With Libries 点击加号,选择 Add File –> Carthage –> Build –> iOS 添加RPBannerView.FrameWork.

1 | /usr/local/bin/Carthage copy-frameworks |
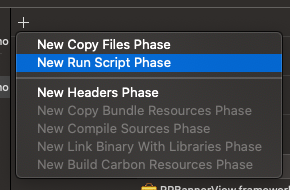
接下来,点击+,选择New Run Script Phase,此时新建了Run Script,在执行命令中添加:
1 | $(SRCROOT)/Carthage/Build/iOS/RPBannerView.framework |

然后就可以在工程中愉快的使用自己的开源库了。
1 | import RPBannerView |


3、发布到CocoaPods
- 1、创建RPBannerView-Swift.podspec
1 | cd Desktop/RPBannerView-Swift/ |
- 2、编辑RPBannerView-Swift.podspec
1 | Pod::Spec.new do |spec| |
- 3、保存podspec文件,然后验证
1 | pod spec lint RPBannerView-Swift.podspec --allow-warnings |
验证成功提交到CocoaPods/Specs代码库中,让其他人也可以通过pod install命令安装开源库。
验证成功提示:
1 | RPBannerView-Swift.podspec passed validation. |
如果没有注册CocoaPods帐号,可以通过以下命令注册CocoaPods帐号,
1 | pod trunk register deng_feng520@163.com 'dengfeng520' --description='dengfeng520' |
查看CocoaPods帐号信息:
1 | pod trunk me |
- 4、发布到CocoaPods
如果已经注册了,直接发布到CocoaPods服务器:
1 | pod trunk push RPBannerView-Swift.podspec --allow-warnings |

发布成功后更新CocoaPods本地库:
1 | pod setup |
然后搜索
1 | pod search RPBannerView-Swift |
- 5、在项目中验证是否可以使用
1 | cd RPBannerViewDemo |
pod 下载成功后,即可在项目中使用这个库。
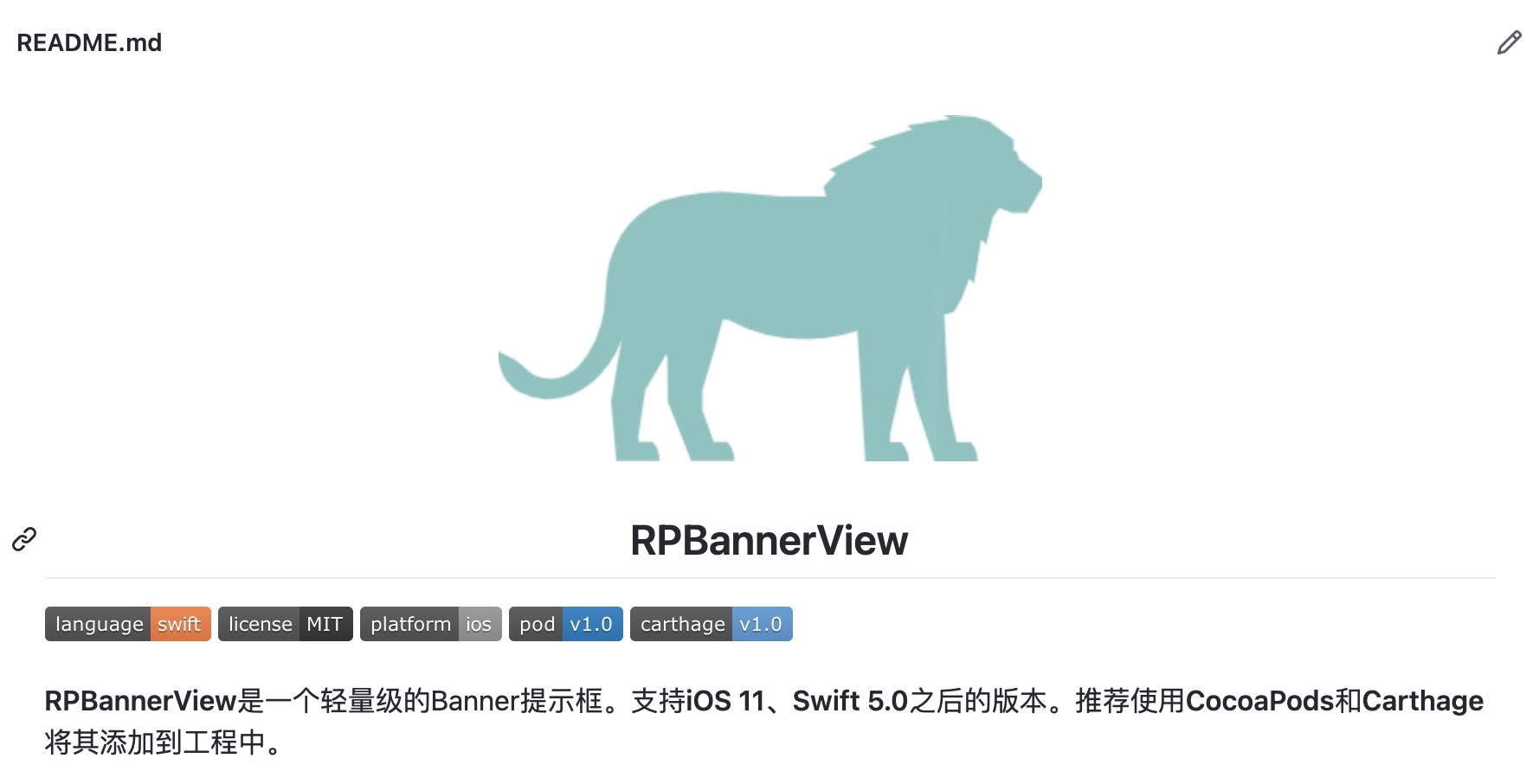
4、编写README.md文件
如图所示一般一个开源的README.md由三部分组成:

- (1)、顶部的Banner
此处借鉴其他开源项目添加一张Logo图片和项目名称就可以,让图片和文字全部居中即可。
1 | <div align=center> |
(2)、 添加的Badge
- 关于这个库的一些标签
- 代码测试覆盖率
标签的设置可参考博客: GitHub 项目徽章的添加和设置

代码覆盖率是一个开源项目代码质量的重要指标,对于同样功能的开源代码人们一般会优先选择覆盖率高的代码。此处推荐使用 codecov的在线服务生成代码测试的覆盖率的Badge。
- (3)、项目说明
对于说明部分,应该解决的问题让别人在最短的时间内选择你的使用你的代码,一般来说首先要快速的解决开发者的疑惑。
这是什么样的库?相对其他同类库有哪些优点?如何快速上手?
在后面我们也可以加上一些其他内容,如版本发布历史,项目改善计划,详细使用攻略等。
5、后期的维护
把自己的代码发布到Github上之后,我们还应该经常维护,如及时修改bug,版本更新,经常关注Issues和Pull requests,解决未发现的问题和bug等。
